Onsen UI for React
Create beautiful high-quality hybrid mobile apps the fastest way
with React and Onsen UI.
with React and Onsen UI.

Get Started
with Onsen UI for React
Latest 1.0.0 released . See all versions. Distributed free and open source (Apache 2.0) via GitHub
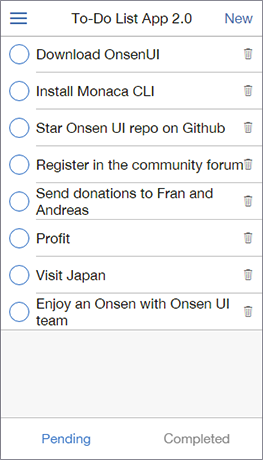
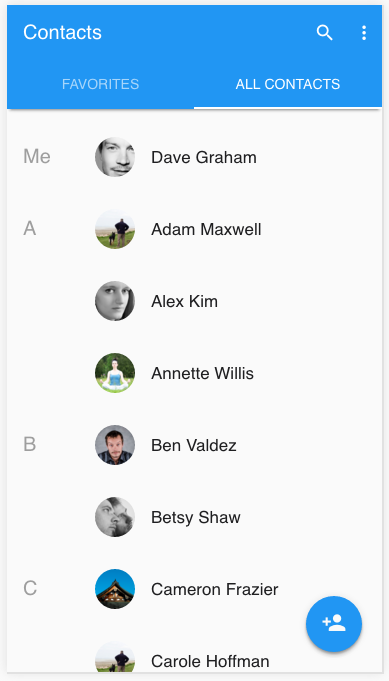
Beautifully made with Android and iOS components
More than 100 components are specially made for Material and Flat design, with automatic platform detection
Tailored for React Developers
With our Onsen UI React bindings, Onsen UI React Components play nicely with Virtual DOM

<Navigator
initialRoute={this.initialRoute}
renderScene={this.renderScene}
/>
<Toolbar>
<div className="left">...</div>
<div className="center">Todo</div>
<div className="right">...</div>
</Toolbar>
<List
dataSource={this.todos}
renderRow={(todo) =>
<Todo data={todo} />
}
/>
<Tabbar
initialIndex={0}
renderTabs={this.renderTabs}
/>

<Navigator
initialRoute={this.initialRoute}
renderScene={this.renderScene}
/>
<Toolbar>
<div class="left">...</div>
<div class="center">Contacts</div>
</Toolbar>
<Tabbar
initialIndex={0}
renderTabs={this.renderTabs}
/>
<List
dataSource={this.contacts}
renderRow={(contact) =>
<Contact data={contact} />
}
/>
<Fab>
<Icon icon="md-edit" />
</Fab>
Power of CLI and Development Tools
Streamline your hybrid app development with Monaca, built by the Onsen UI team. It provides everything you need to develop Onsen UI apps, with powerful debugging, remote build, backend services and an optional cloud-based IDE. Get started with an Onsen UI React project just by running the command below!
$ monaca create helloworld
Which project do you want to create?
> Onsen 2 with React
> Onsen 2 with AngularJS 1
> Onsen 2 with Angular 2+
> Onsen 2 with JavaScript