Architecture
Onsen UI is made with standard Web technologies including HTML5, JavaScript and CSS.
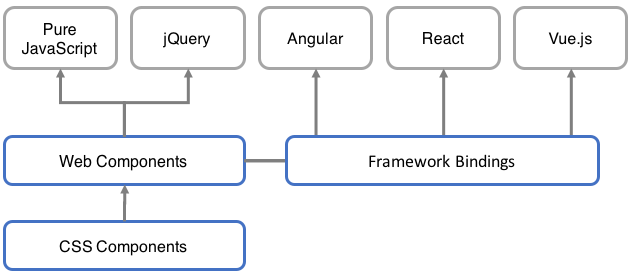
Onsen UI has three layers: 1. CSS components, 2. Web Components, and 3. Framework bindings. It is your decision to pick which one to use in your project. CSS components and Web Components are built on top of Web standards, and no additional dependencies are required.

Onsen UI CSS components describes all visual aspects, implemented in pure CSS (cssnext). See the list of CSS components.
Web Components is a Web standard specification to define components. All of Onsen UI components are Web Components, and we are using Custom Elements to define each components as tags. Therefore, Onsen UI is purely written in JavaScript (ES6) and is framework agnostic. If you like to use DOM friendly frameworks like jQuery, Backbone or Bootstrap, you should go with Web Components.
Framework bindings are provided to take advantage of advanced JavaScript frameworks that provide additional capabilities. Bindings simply enhance the API to make it feel like an extension of the corresponding framework. Officially, we provide bindings for Vue.js, React, Angular 1, and Angular 2+. It’s completely up to you. It is important to mention that there are also community-supported bindings for other major frameworks like Ember.js and Aurelia. See Introduction to Bindings section for more information.