iPhone X
Onsen UI fully supports iPhone X since v2.7.0. However, some settings are required on your end to optimize the app.
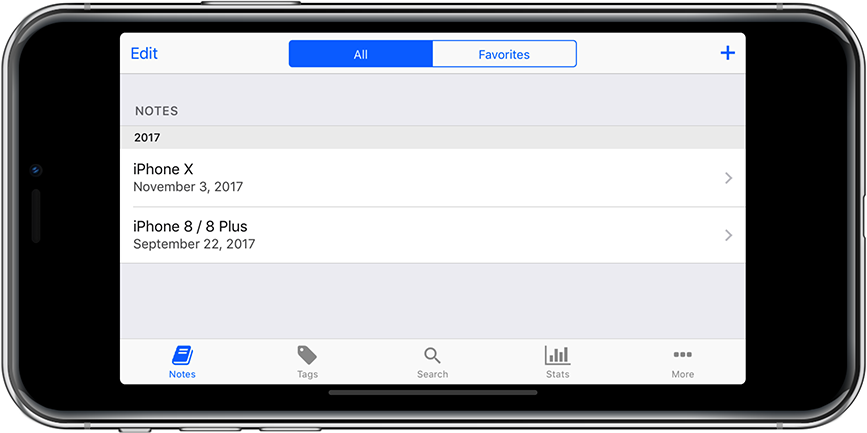
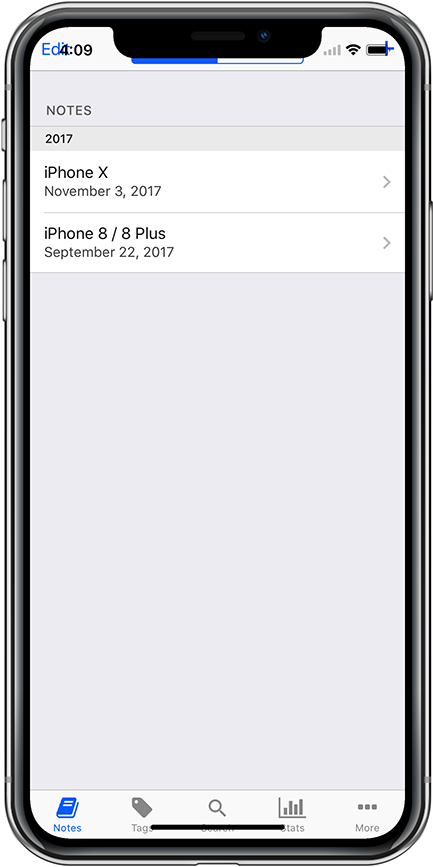
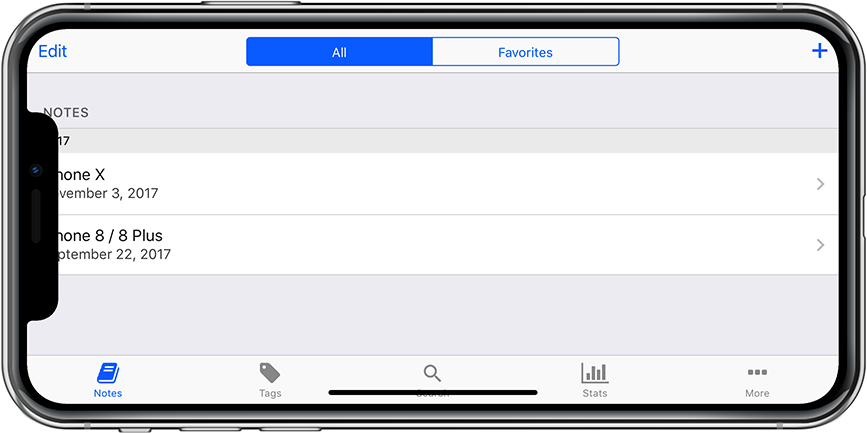
Blank areas on the screen edges
iPhone X can cause white/black blank areas on the screen edges:


These issues are strictly related to the viewport meta tag and the Cordova settings, not to the UI itself. For more details, please refer to this article (external link).
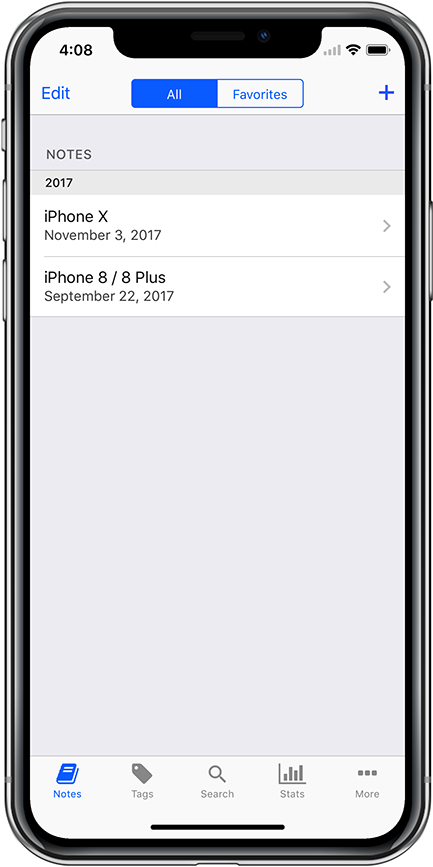
Enabling support for iPhone X
Onsen UI implements optional patches for the two orientation modes, portrait and landscape:
Portrait mode
Adding onsflag-iphonex-portrait attribute to <html> element enables the patch for portrait mode and automatically adjusts position and size of toolbars, tab bars, dialogs and other components. It does not take effect in landscape mode.
if (ons.platform.isIPhoneX()) { // Utility function
// Add empty attribute to the <html> element
document.documentElement.setAttribute('onsflag-iphonex-portrait', '');
}


In order to disable this patch, onsflag-iphonex-portrait attribute must be removed:
document.documentElement.removeAttribute('onsflag-iphonex-portrait');
Landscape mode
Similarly, adding onsflag-iphonex-landscape attribute enables the patch for landscape mode alone, which does not take effect in portrait mode.
if (ons.platform.isIPhoneX()) { // Utility function
// Add empty attribute to the <html> element
document.documentElement.setAttribute('onsflag-iphonex-landscape', '');
}


It can be disabled by removing the attribute:
document.documentElement.removeAttribute('onsflag-iphonex-landscape');
Interference between the patches
Since the two patches work only in portrait and landscape modes respectively (thanks to media queries), they never interfere with each other even if you enable both of them.
Therefore, it is safe to set both onsflag-iphonex-portrait and onsflag-iphonex-landscape attributes together if the app requires both orientation modes.